Get the latest & greatest cybersecurity insights straight to your inbox:




HOME > The Effective Guide to Creating a Content Security Policy
Websites and web applications have become a top target for hackers, making content security a top priority for website owners and developers. Fortunately, there’s a powerful defense mechanism that can help protect websites from malicious cyberattacks like cross-site scripting (XSS) attacks—Content Security Policy (CSP).
According to recent studies, XSS attacks account for half of high-risk findings in web apps, which can lead to sensitive information theft, data breaches, and privacy violations. CSPs enable website owners to establish rules for their web page components, such as scripts, images, and stylesheets, to prevent unauthorized code from executing on their websites. That’s why over 82% of industries use CSPs to reduce the risk of security breaches and data theft.
While a standard CSP is an effective tool, using a Helmet Content Security Policy can provide even more security. Whether you’re new to CSPs or looking to enhance your website’s security, this guide will provide you with valuable insights on creating an effective content security policy.
In this post, we break down everything you need to know about Content Security Policy, including:
A Content Security Policy (CSP) is a systematic approach to protect against Cross-Site Scripting (XSS) and other code injection assaults on your website. A CSP is implemented by web browsers and enables web designers to set up rigorous guidelines that can identify secure sources of content that your browser can load and use safely. A CSP lessens the possibility of dangerous content being injected into a website by specifying a whitelist of dependable content providers.
CSPs are crucial for several reasons:
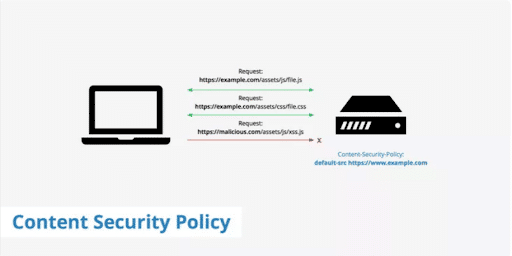
A content security policy is physically created by transmitting a CSP HTTP response header from the server to the browser. This header contains several directives defining the sources for different kinds of content, including media, scripts, graphics, and styles. Default-src, script-src, img-src, and style-src are a few examples of such directives.
The CSP header’s instructions are monitored and followed by a browser when it receives them. The browser can stop the request and, depending on the browser, logs a report of a violation if a page tries to load material from a source not permitted by the policy.

To monitor and correct any policy violations, web developers can also set their CSP to send violation reports to a particular endpoint.
Web developers can reduce the risk of code injection attacks, protect sensitive data, and maintain a secure browsing environment for consumers by implementing a CSP. With a strong security policy in place, it is crucial for website owners and users alike to protect their assets as the web continues to develop and expand.
Website owners and developers can employ software tools called Content Security Policy (CSP) generators to create and implement a CSP for their websites. They can then manage which resources are loaded and used by the browser using the CSP security features. By doing this, malicious code injection and Cross-Site Scripting (XSS) attacks can be minimized. By giving website owners an intuitive interface that enables them to customize the policy to suit their unique requirements, the CSP generator can streamline the process of developing a CSP.
CSP generators monitor and control Content-Security-Policy HTTP headers that they then configure inside their website’s server. These headers can then provide the browser with instructions to guide the website on the safest way how, and from where, to load resources.
By implementing a CSP utilizing a generator, website owners can improve the security of their platforms, safeguard user data, prevent unauthorized access to confidential information, and lower the risk of hostile cyberattacks.

A Content Security Policy (CSP) generator is a tool that offers many features that can assist website owners and developers in creating and implementing CSPs on their websites. Some of these key features include:
Overall, the key features of a CSP generator can help website owners and developers improve the security of their websites by preventing malicious attacks and reducing the risk of security vulnerabilities.
Learn more at Top 9 Content Security Policy Generators
Helmet is a popular Node.js package that assists in securing web applications by configuring HTTP headers. Content Security Policy (CSP) is among the headers that Helmet can set.
As we’ve seen, a CSP is a security feature that helps prevent cross-site scripting (XSS) attacks and other malicious code injections by permitting website owners to limit which resources can be loaded and performed by the browser. Utilizing the Helmet CSP middleware allows website owners to add a CSP to their Node.js application without manually configuring the header.
A CSP’s necessity relies on your website’s specific security requirements. If your website handles sensitive data such as user passwords or financial information, or if it permits user-generated material, then a CSP can help to protect it from harmful assaults.
Even if your website does not process sensitive data, adding a CSP can improve its overall security and give additional protection against common web assaults.

Protecting HTTP headers is crucial for enhancing the security of web applications. HTTP headers offer essential information about the server, the browser, and the web page’s content. Hackers can use this information to undertake attacks like cross-site scripting (XSS) and clickjacking.
Helmet.js is a popular Node.js package that provides a suite of security middleware measures to improve the security of web applications. It boasts the ability to set HTTP headers, such as the Content Security Policy (CSP) and the Strict-Transport-Security (HSTS) headers, to enhance the security of online applications.
By securing HTTP headers using Helmet.js, website owners and developers can limit the risk of attacks and vulnerabilities, protect user data and information, and adhere to security requirements and standards. Additionally, by adopting these security measures, web developers will raise user trust and confidence in the site and enhance its overall performance and dependability.
Setting up a Helmet Content Security Policy (CSP) in a Node.js application is straightforward.
Here are the steps to follow:
const helmet = require(‘helmet’);
3. Add the CSP middleware to your application:
app.use(helmet.contentSecurityPolicy({
directives: {
defaultSrc: [“‘self’”],
scriptSrc: [“‘self’”],
styleSrc: [“‘self’”],
imgSrc: [“‘self’”],
connectSrc: [“‘self’”],
fontSrc: [“‘self’”],
objectSrc: [“‘none’”],
mediaSrc: [“‘self’”],
frameSrc: [“‘self’”]
}
}));“`
4. Customize the CSP according to your specific requirements by adding or removing directives and specifying sources.
5. Test your application to ensure that the CSP is correctly implemented and that there are no errors or issues.
Implementing a Helmet CSP will help to improve the security of your Node.js application by preventing malicious attacks, protecting user data and information, and complying with security standards and regulations. By following these steps, you can easily set up a CSP and enhance the security of your web application.
Learn more at What is a Helmet Content Security Policy, and Do You Need It?
Creating a Content Security Policy (CSP) helps website owners and developers increase the security of their websites and web apps. The importance of CSPs in preventing harmful attacks like Cross-Site Scripting (XSS) and protecting user data and information has never been more critical. Website owners and developers can construct an efficient and reliable CSP according to the guidelines and best practices mentioned in this article and the provided linked resources.
While building your CSP, you must include your staff in your company’s cybersecurity strategy. The key to preserving the protection around your company is to ensure that your staff is trained with a mindset of cybersecurity awareness to meet all online security challenges.
CybeReady assists you in developing up-to-date training programs that match your organization’s cybersecurity goals while being novel and captivating for employees. Reach out to us today to find out how you can start implementing cybersecurity awareness training sessions for your team.










Copyright © 2025 – CybeReady
Copyright © 2025 – CybeReady

We will reach out to you shortly.
In the meantime, please check out our complimentary CISO Tool Kit

We will reach out to you shortly.
In the meantime, please check out our complimentary CISO Tool Kit, or visit Our Blog

We will reach out to you shortly.
In the meantime, please check out our complimentary CISO Tool Kit, or visit Our Blog